Animates an element's opacity from 0 to 1 in 1.5 seconds. Check out how to animate text in premiere in two ways.
How To Animate Text In Animate, You can use the textbox area or create a new slide and enter some bullet points.estimated reading time: In this text animation, there are two types of texts that mean one is a static text which has no animation, and the second one has animation and it changes dynamically. Go to the effect tab and choose the animate text option:

These are through the essential graphics panel and by using motion graphics templates. At the center of the paragraph, the text rotates in this design. To get an animation to work, you must bind the animation to an element. This animated title effect by robin treur follows the style of many movies or.
Create GIFs and Short Animations with Legend Animate You can use the textbox area or create a new slide and enter some bullet points.
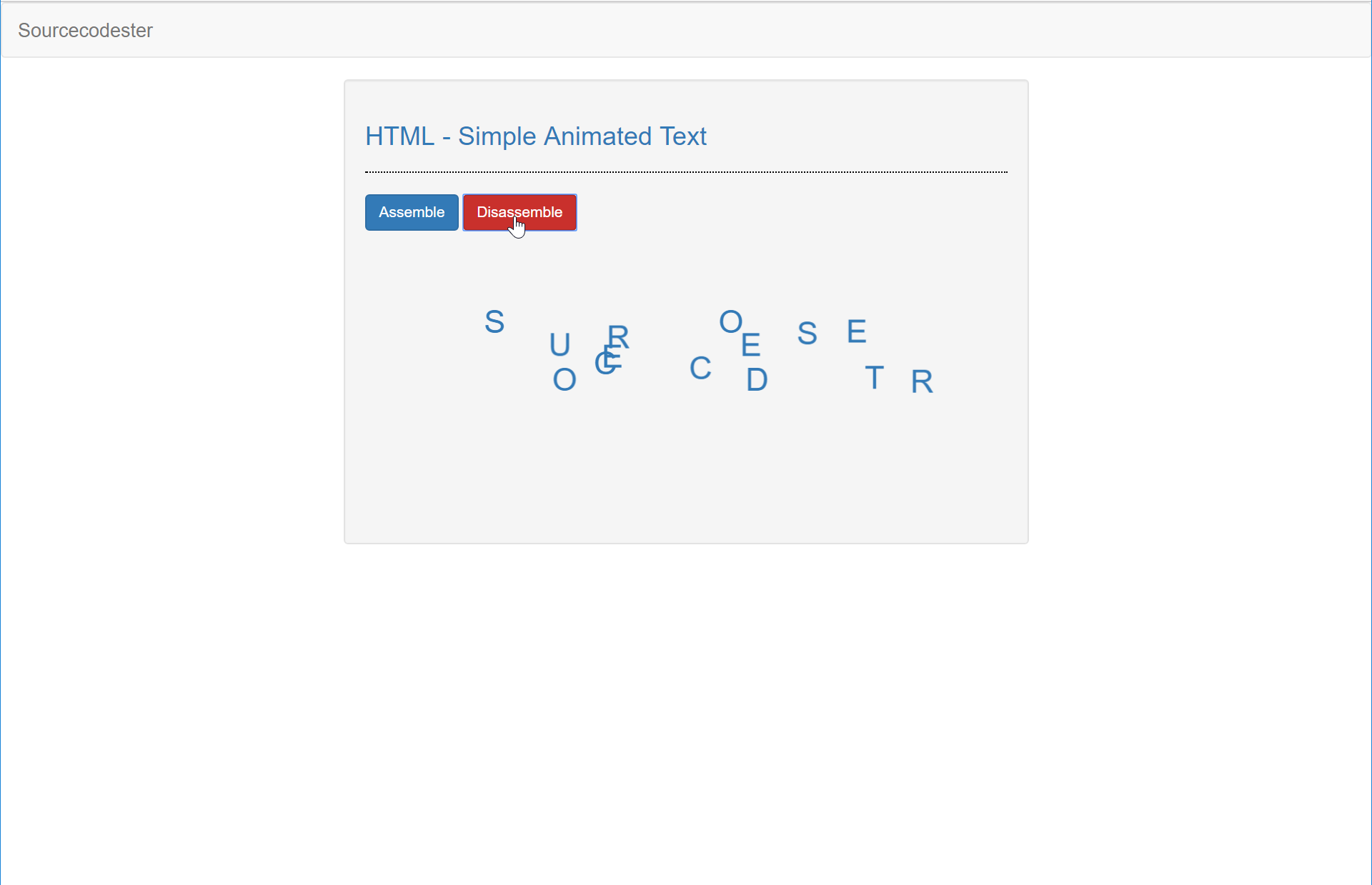
Select the whole text and go to animations tab. To the right of the text layer parameters (text) look for the word animate. Simple text animation in html: Make your typography breathe, fade, pan, or rise across your design. You can also set delay between animations in percentage for the last two start animation types. Animates an element�s opacity from 0 to 1 in 1.5 seconds.

5, First, add a plane and position it where you’d like the text to appear. How to animate text in premiere pro. In this lesson you will learn how you can add a simple text animation to your html web pages. For those who have ecommerce websites, this simple css text animation can help with their web pages. This helps you.

3 Ways to Animate Text in Adobe After Effects YouTube, In this text animation, there are two types of texts that mean one is a static text which has no animation, and the second one has animation and it changes dynamically. So surround the text you want to animate with the shortcode. At the center of the paragraph, the text rotates in this design. Simple text animation in html: Click.

Smooth Text Animation in After Effects After Effects, You can even combine a variety of animations for every text. You can use the textbox area or create a new slide and enter some bullet points. Here’s another fairly common text animation technique which i see all. To set up a default animation, begin by selecting and highlighting the text or object that you want to animate. Developer mamun.

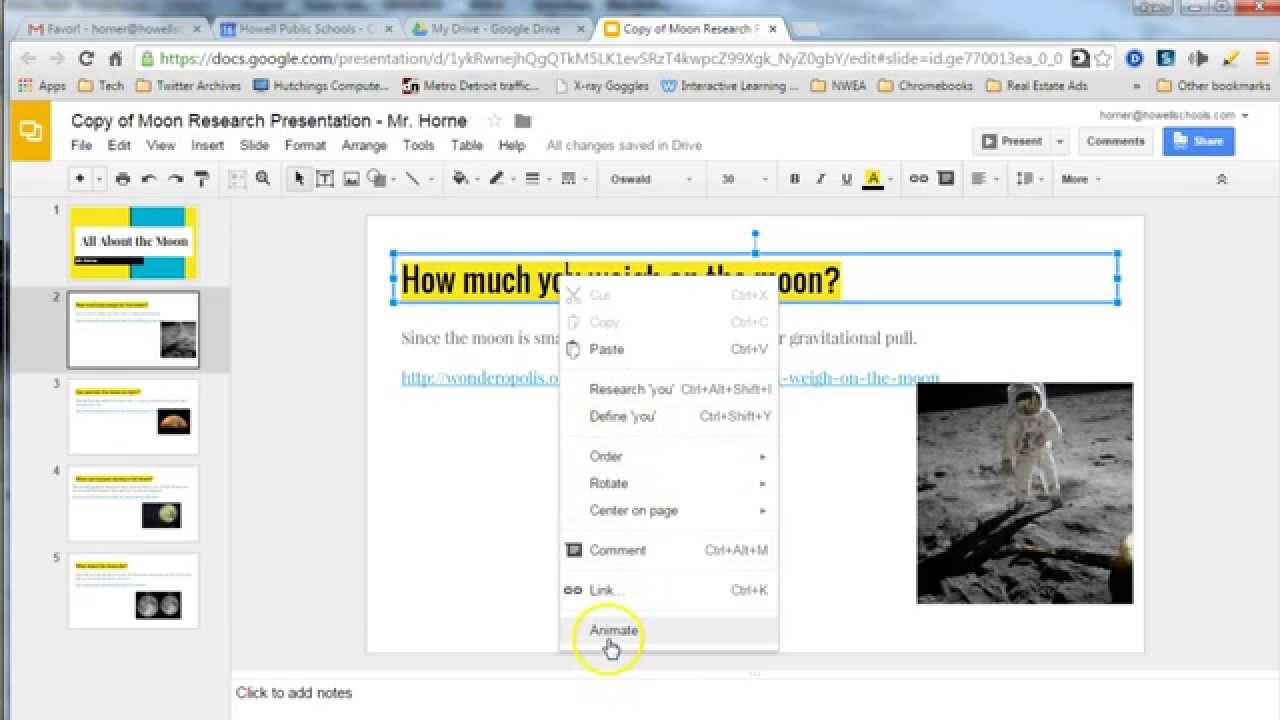
Animate Text in Google Slides YouTube, These are through the essential graphics panel and by using motion graphics templates. This helps you make your text fade in, fade out, or transition in and out with an animation. To the right of the text layer parameters (text) look for the word animate. Select effect options and choose an effect. Animates an element from 0 to 100% in.

5, Dave bode walks you through the process of animating text in after effects step by simple step.estimated reading time: Place [su_animate type=”bouncein”] at the beginning of the text, and [/su_animate] at the end. Creating broken shattering text is a simple task with tools like after effects, but. The first textstyle when applied will animate the text by chaning its color.

Simple Text Animation Just By Using HTML & CSS YouTube, From the left panel, it will show you the different animation styles. Simple text animation in html: Select effect options and choose an effect. Click on your desired text, then choose the “animate” option on the toolbar. In this lesson you will learn how you can add a simple text animation to your html web pages.

Text Animation Maker Animaker, From the left panel, it will show you the different animation styles. Dave bode walks you through the process of animating text in after effects step by simple step.estimated reading time: This unique animated pixel effect is definitely strange, yet oddly. Through the essential graphics panel. This method allows more flexibility with your text or even to animate it within.

Animation Simple Text Animation (Frame, Creating broken shattering text is a simple task with tools like after effects, but. Simple text animation in html: These are through the essential graphics panel and by using motion graphics templates. Select animations and choose an animation. Check out how to animate text in premiere in two ways.

Animating Text animation adobe text YouTube, Through the essential graphics panel. In this text animation, the. I have added four different texts to this animation and it’s shown one by one with a typing animation which looks pretty cool and interesting. You will be using this string array later with fadingtextview to show text animation. This method allows more flexibility with your text or even to.

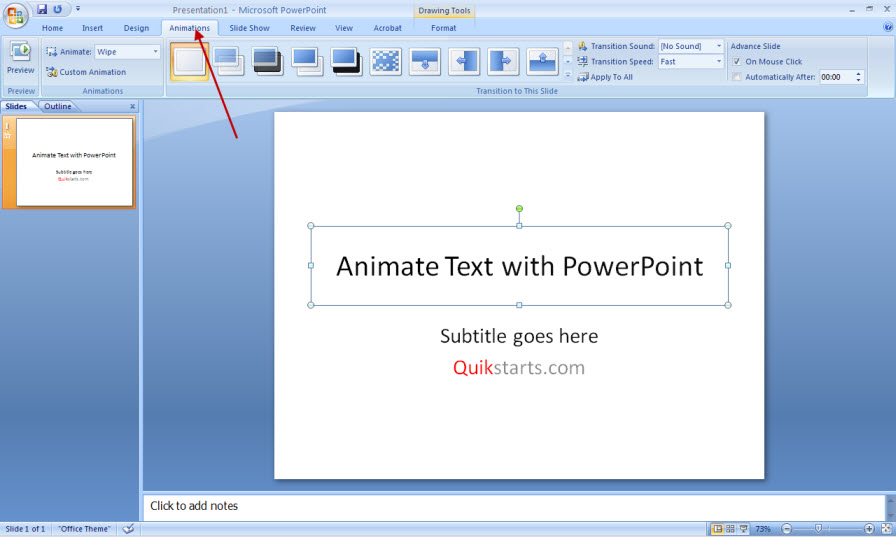
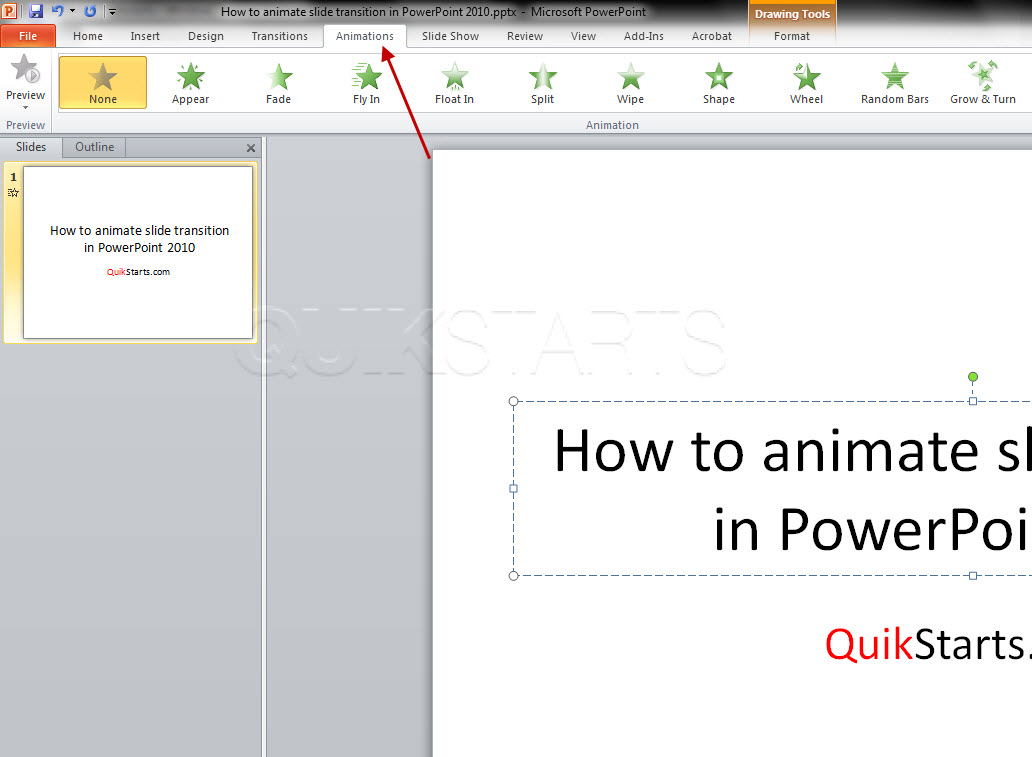
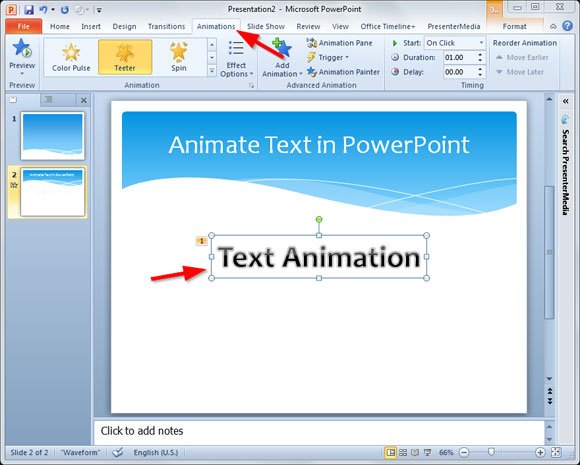
How to Animate Text and Objects in PowerPoint 2010, Go to the.related searches for how to animate text in animatetext animation makermicrosoft word animated texttext animation freepowerpoint how to animate textanimated text gifsanimation text and objectadd animated text to videohow to animate object showspagination12345next</ol></main>see morerelated searchestext animation makermicrosoft word animated texttext animation freepowerpoint how to animate textanimated text gifsanimation text and objectadd animated text to videohow to animate object.

MoveShape After Effect Tutorials, You will be using this string array later with fadingtextview to show text animation. Once a parameter has been chosen, a text animator will be applied to the text. Once the text or object is selected, click on the animations tab above the toolbar. “all at once”, “by word” or “by letter”. This animated title effect by robin treur follows.

How to Add Text Effects and Animations to a Video, Click add animation in the advanced animation group. Scrub range selector parameters to preview possible parameters to animate. There are different effects available that you can use to animate your text but the easiest way to animate text is experimenting in the following way: These are through the essential graphics panel and by using motion graphics templates. Select the whole.

Simple Animated Text Using HTML/jQuery Free Source Code, Animates an element�s opacity from 0 to 1 in 1.5 seconds. Scrub range selector parameters to preview possible parameters to animate. Select the object or text you want to animate. “all at once”, “by word” or “by letter”. Click the button to the right of the word animate and choose a parameter to animate.

CSS Creative Text Animation Effects Amazing Animated, You can use the textbox area or create a new slide and enter some bullet points. After effects text animation can be tricky to master, but today we�ve got two videos to make it much easier. Animates an element from 0 to 100% in size. Go to the effect tab and choose the animate text option: From the left panel,.

Simple Text Animation CSS, HTML & jQuery Codingle, Once the text or object is selected, click on the animations tab above the toolbar. Select effect options and choose an effect. Watch the first video to find out how to use the text animation tools to make some amazing text animations for your video projects. This animated title effect by robin treur follows the style of many movies or..

Animated Text Demo Animation In HTML & CSS Web Design Tips, You can also set delay between animations in percentage for the last two start animation types. The marquee tag adds a kind of text / image animation to a web page. Click the button to the right of the word animate and choose a parameter to animate. Scrub range selector parameters to preview possible parameters to animate. So surround the.

How to Animate Text in PowerPoint Slide, You can use the textbox area or create a new slide and enter some bullet points. Take a look at the list of available types to see the different “type” options. After effects text animation can be tricky to master, but today we�ve got two videos to make it much easier. This sweet logo effect was borrowed from the netflix.

Text Animation Software with BrandNew 3D Effects, So surround the text you want to animate with the shortcode. To access the animation feature, select/ highlight the text you want to animate, click the 3 dots in the toolbar for more options, then click the animate button. Select the object or text you want to animate. The first textstyle when applied will animate the text by chaning its.

Create GIFs and Short Animations with Legend Animate, Click the button to the right of the word animate and choose a parameter to animate. Click the button to the right of the word animate and choose a parameter to animate. Click add animation in the advanced animation group. For those who have ecommerce websites, this simple css text animation can help with their web pages. Borrowing words from.

How to Animate Text in Adobe Animate YouTube, Select effect options and choose an effect. Click the button to the right of the word animate and choose a parameter to animate. Go to the effect tab and choose the animate text option: Select the whole text and go to animations tab. Scrub range selector parameters to preview possible parameters to animate.

How to Add Animation on Google Slides? Full Tutorial >, In the toolbar, you’ll see all the animations that you can add. It is used to scroll text / image across a web page. Select the object or text you want to animate. Scrub range selector parameters to preview possible parameters to animate. Watch the first video to find out how to use the text animation tools to make some.
Use the apply to options to apply the animation to the intro, outro, or both.
Select the animation speed and change the color of the text and the background if you choose to. There are different effects available that you can use to animate your text but the easiest way to animate text is experimenting in the following way: Make your typography breathe, fade, pan, or rise across your design. First, open your powerpoint presentation and add some text. At the center of the paragraph, the text rotates in this design.







